Hugo | 在Vercel中设置preview环境
本文以hugo项目为例,分享在Vercel中设置preview环境的方法,同理也可进行其他环境的配置。
preview环境是Vercel中的一种环境,它可以帮助我们在部署之前预览我们的网站,方便我们进行测试和review。Vercel提供了development、preview和production三种环境。
1. hugo配置修改
1.1 按环境设置配置文件
在hugo项目的根目录下,创建config/env/config.toml文件,结构示例:
config/preview/config.toml
config/production/config.toml
注意这些目录需要与Vercel的环境变量VERCEL_ENV对应。在不同环境的config.toml中,我们可以设置不同的参数,比如baseURL、publishDir等。
同时,在config.toml中设置relativeURLs = true,这样一些页面中的路径引用可以自动根据环境进行切换。
1.2 修改vercel.json
对应修改Vercel的部署命令,使得部署时能够自动找到对应的配置文件,如下所示。其中VERCEL_ENV就是我们接下来要在Vercel中定义的环境变量。
1{
2 "buildCommand": "echo $VERCEL_ENV && hugo --gc --minify --config config/${VERCEL_ENV}/config.toml",
3}
2. Vercel配置部署
2.1 设置preview域名
我们可以在域名设置中定义一个域名供preview使用,并将它关联至github中的开发分支,例如preview分支。注意该域名需要与hugo preview环境中的baseURL相对应。这样当preview分支推送更新后,preview地址即可供预览测试使用,测试完成后再合并到主分支,完成生产环境的版本更新。
当然,如果不想新设置一个域名,也可以使用Vercel提供的默认域名,例如:project-name-preview-branch-name.vercel.app。
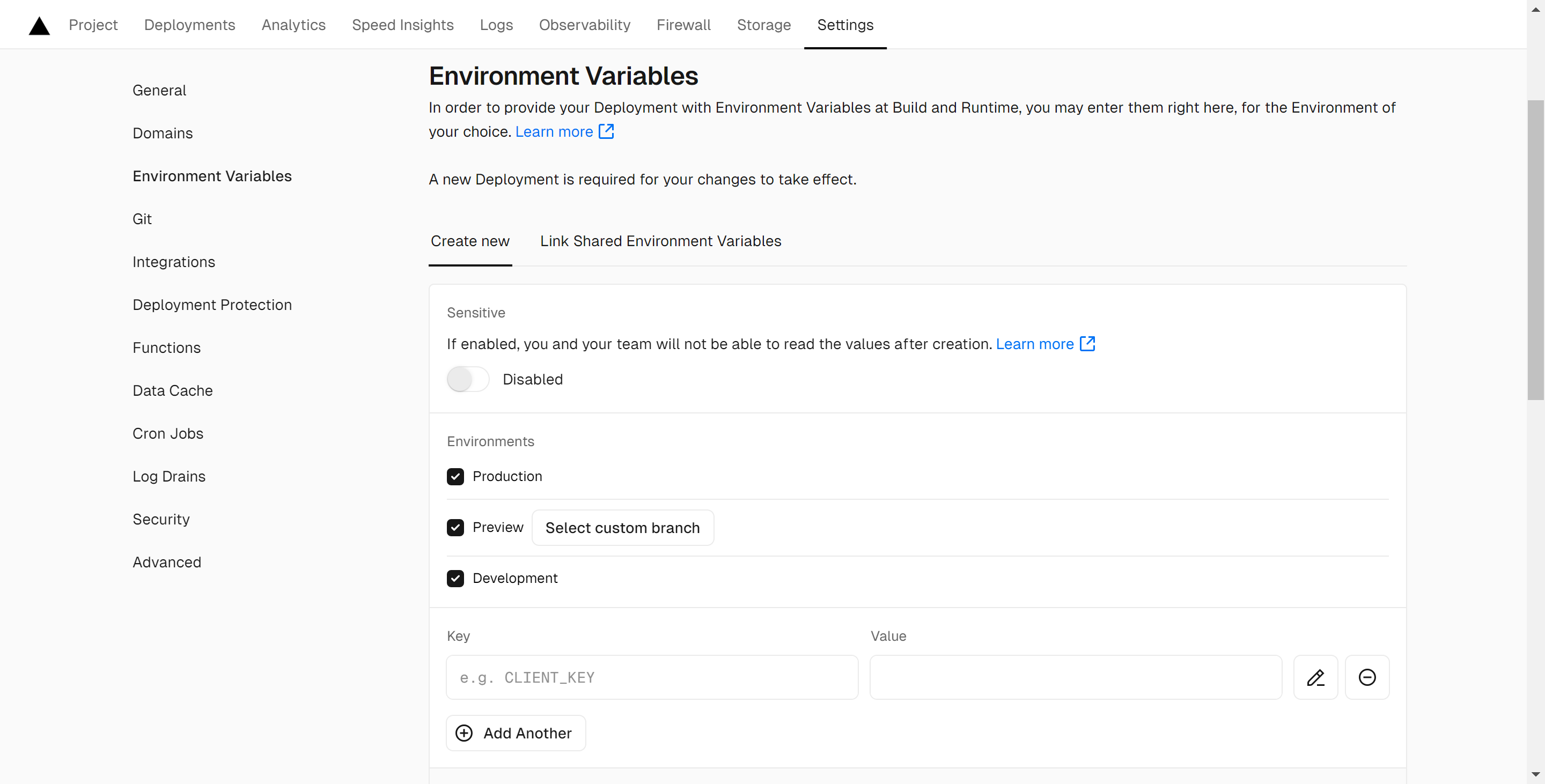
2.2 设置环境变量
Vercel默认提供了development、preview和production三种环境,我们可以对应在Vercel中设置项目的环境变量,这里的变量名需要与Vercel.json中定义的相同。例如preview环境可以设置VERCEL_ENV为preview。

3. 常见问题
- 环境变量与config下的目录或Vercel.json中的build_command不对应。
- hugo项目中使用了绝对路径,导致项目未正确引用不同环境的baseURL。
- preview环境的baseURL设置与Vercel域名设置不匹配。
个人博客搭建
使用Hugo和Vercel搭建个人博客
Add Google Analytics To Blog
How To Set Up Google Search Console